Lees je in mijn artikelen over dingen waarover je een persoonlijk advies zou willen m.b.t. jouw webshop of plannen daartoe? Zijn er onderdelen die voor jou specifiek gemaakt zouden moeten worden? Heb je het idee dat mijn input jouw webshop kan helpen? Neem dan gerust contact op met mij, dan bekijken we samen wat Studio Wassink zou kunnen doen om je te helpen.
0630155506 stefan@studiowassink.nl
Een nieuw concept van Studio Wassink: Sections á la Carte. Bedoeld om Shopify webshops te voorzien van mooie uitbreidingen, zonder daar de hoofdprijs voor te betalen.
Als je zelf de kennis om een webshop te ontwikkelen niet bezit en als de standaard-shops die Shopify voor jouw concept aanbiedt niet (geheel) voldoen, zul je een 3e partij moeten inschakelen om jouw shop te ontwikkelen. Op zich niks mis mee, zo gaat het al sinds het begin, maar het kan vervelend worden als je hen daarna vaak voor aanpassingen weer moet inschakelen. Eerst weer wachten tot je aan de beurt bent en vervolgens op een (mogelijk hoge) rekening voor het ergens aanpassen van een zinnetje. Maar er is bij de opzet van het Shopify webshop-platform rekening mee gehouden, in de vorm van ‘Sections’.
het kan vervelend worden als je hen daarna vaak voor aanpassingen weer moet inschakelen
Ik ga niet in op de vereiste code, maar probeer je uit te leggen waarom het uiteindelijk werkt en waarmee rekening moet worden gehouden, zodat ook een niet front-end developer begrijpt wat er precies gebeurt.
Je kunt vaak kiezen tussen:
1. Het zonder HTML en CSS-kennis kunnen aanpassen van door jou eerder ingevulde informatie, maar dat is alleen mogelijk in de standaard lay-out.
2. Het gaan voor je eigen design, maar een aanpassing daarna kan alleen in de broncode.
Maar er is ook een 3e optie met Shopify. Door het maken van een “section”, te weten een sectie voor de opbouw van de pagina, laat je het systeem weten dat je een ruimte reserveert voor een bepaalde input. Dit kunnen zijn (rich)teksten, links, afbeelding(en) en video’s. Hoe dat werkt?

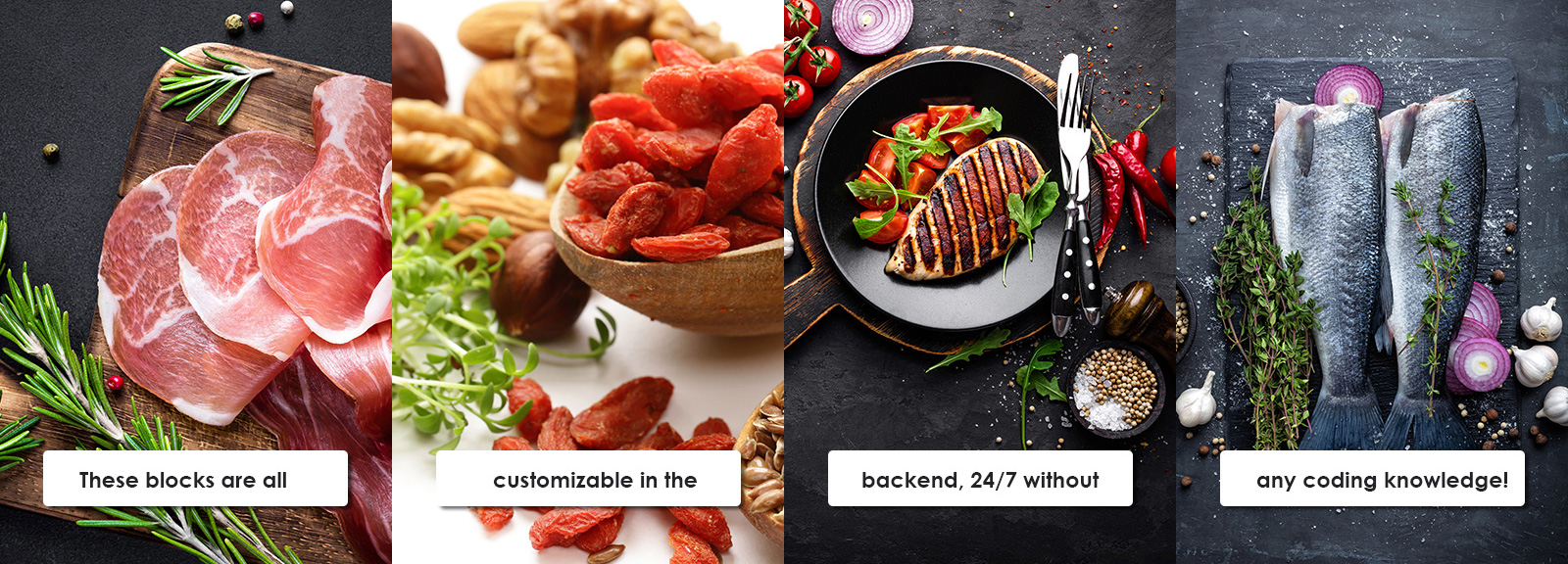
Ik bepaal eerst via het design welke elementen er in de pagina komen en die programmeer ik in het document. Bijvoorbeeld een banner met 4 vlakken. Allemaal hebben ze naast een afbeelding- ook een titel en een link. Dus zet je in de code 4 x een referentie voor afbeelding, titel en link klaar, met allemaal hun unieke verwijzing. Je ziet dan nog niks op de pagina verschijnen, er zijn slechts referenties geplaatst voor toekomstige inhoud.
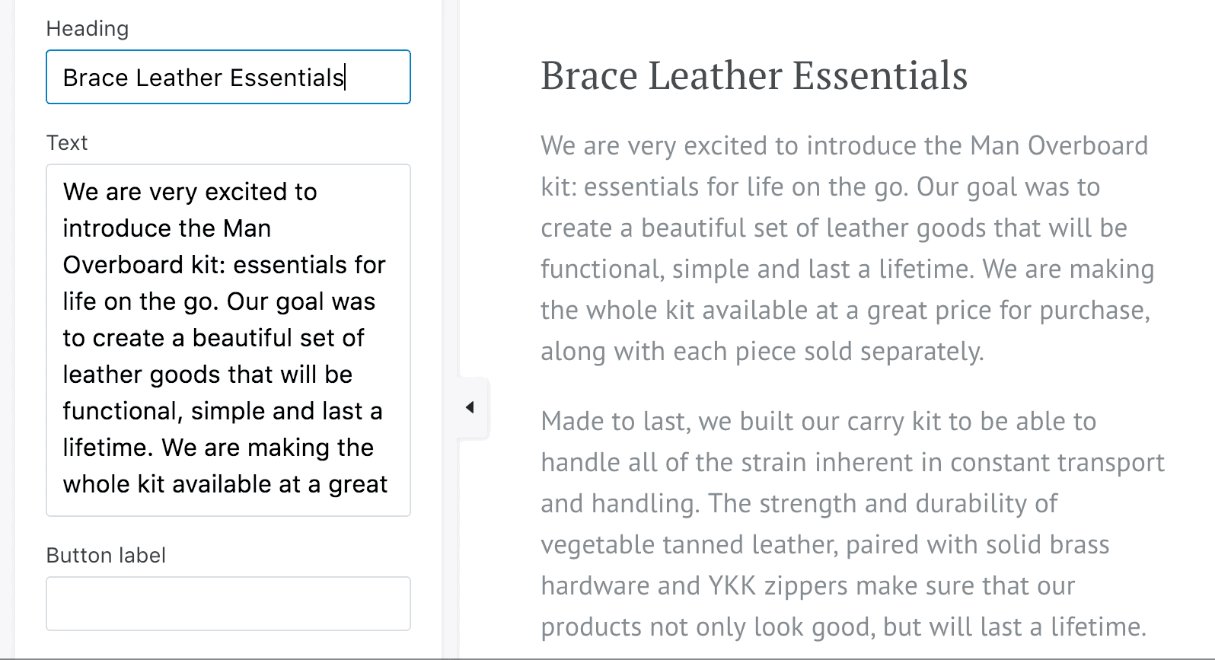
Vervolgens zet ik verder de pagina op zoals ik dat normaal ook zou doen. Ik maak nieuwe elementen in de CSS en geef aan hoe die geplaatst moeten worden. Hoogte, breedte, positie etc. Dan zet ik met de eerder gemaakte referenties in het HTML-document de structuur verder op en vul ik dat aan met die CSS elementen. Maar waar ik normaal direct een afbeelding selecteer, een titel intyp en/of een URL link aangeef, zet ik er nu de eerder gemaakt referenties in. Het eerste wat je daarna ziet is de default tekst. Je ziet er een opmerking “NO IMAGE” met daaronder “HERE COMES A TITLE” staan. Dit betekent dat de indeling werkt, maar dat het systeem nog wacht op invulling. En daar kun jij als klant zonder HTML/CSS-kennis voortaan 24/7 je eigen invulling bepalen.

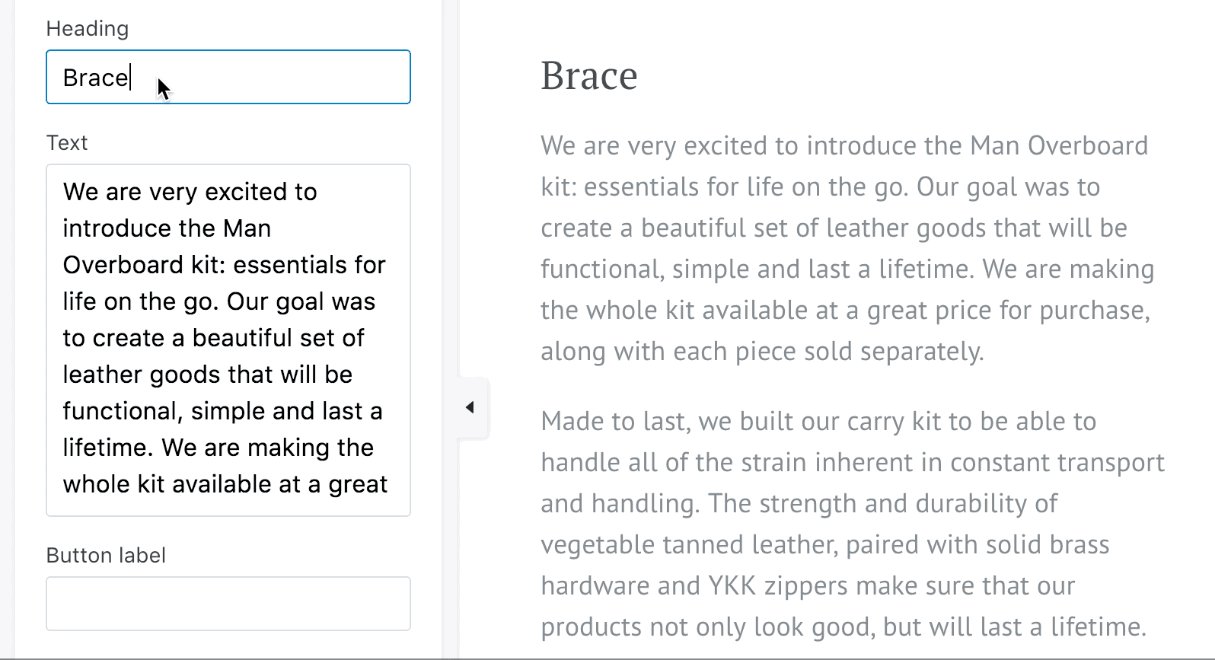
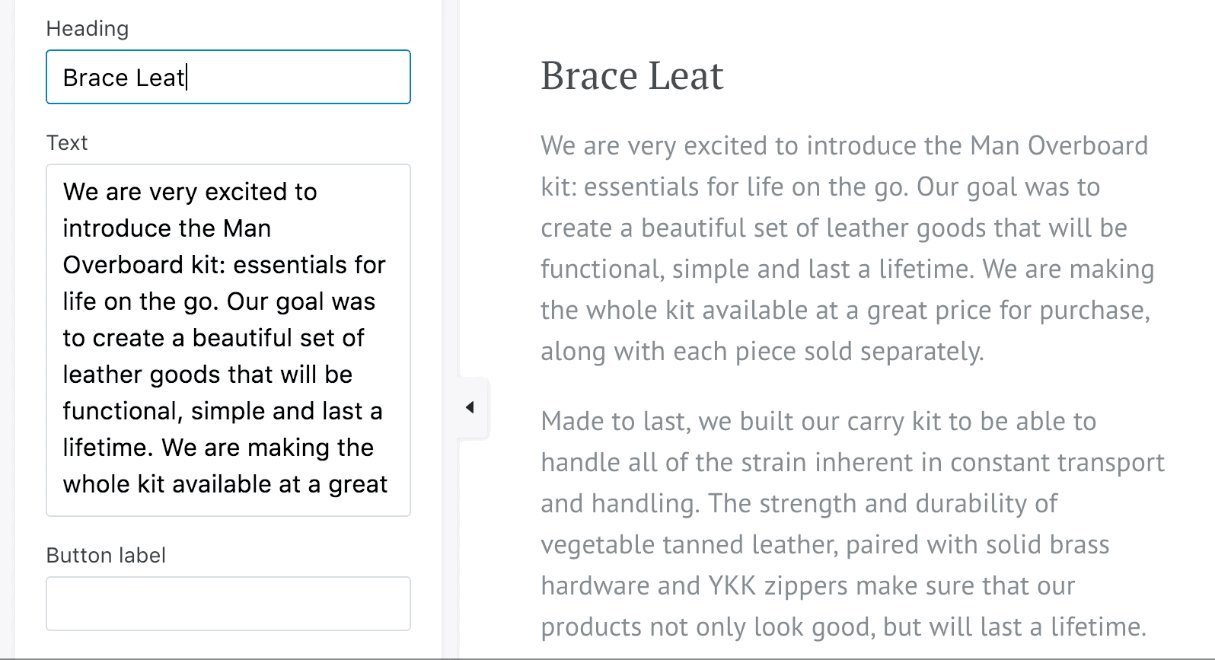
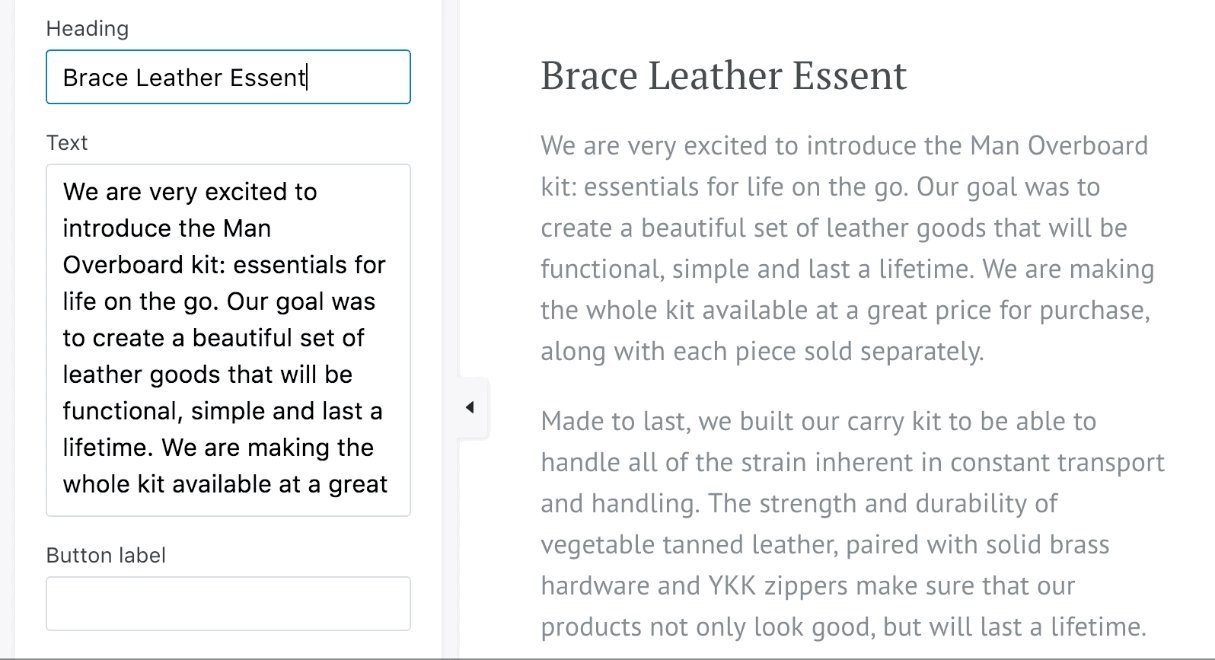
(Een onderdeel van mijn Demo Shop waar bijna alles 24/7 aan te passen is. In dit blok kan iemand zonder code kennis de afbeeldingen, tekst en individuele links aanpassen.)
Door in te loggen bij Shopify en bij het Thema-menu op “Customize” te drukken, zie je op de desbetreffende pagina een Section staan, bijv. “HOMEPAGE BANNER”. Daarin kun je 4x een afbeelding uploaden, een titel invullen en een link instellen naar een product, blog, pagina, etc.
En die onderdelen kun je op ieder moment aanpassen zonder mij erbij te betrekken. Zodra je de aanpassingen hebt gedaan en op SAVE hebt gedrukt, is de pagina aangepast voor iedereen die hem bezoekt. Zo kun je dus zelf een nieuwe weekactie instellen, een volgorde aanpassen, een waarschuwing plaatsen wegens een iDeal storing etc.
Let wel op! Het opzetten van een pagina met een section, vereist meer werk dan een zonder. Het is dus is verstandig dat we vooraf samen bekijken welke onderdelen voor veel veranderingen vatbaar zijn. We lopen daarvoor het design na en zoeken uit hoe we die onderdelen het handigst kunnen inrichten. Maar ook op een later tijdstip kunnen er altijd nog onderdelen omgezet worden als dan pas blijkt dat vaak aanpassingen gewenst zijn.
TAGS
#E-commerce #Shopify #Shopify onderhoud
Lees ook: