Projectdetails:
DETAILS
Specialistisch aanbod
Snelle levering en proefslapen
Internationale ambities
GEBRUIKTE SOFTWARE
Shopify
Sublime
Adobe XD
Lancering
05-2021

Shopify Maatwerk
Shopify Themes
Shopify Expert
Shopify Ontwikkelaar
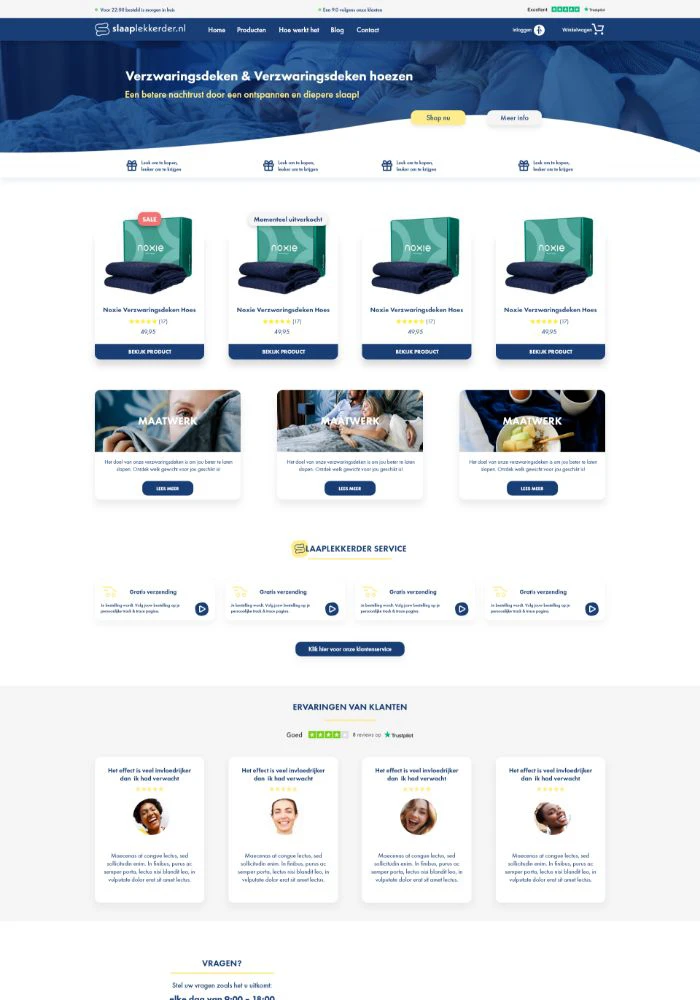
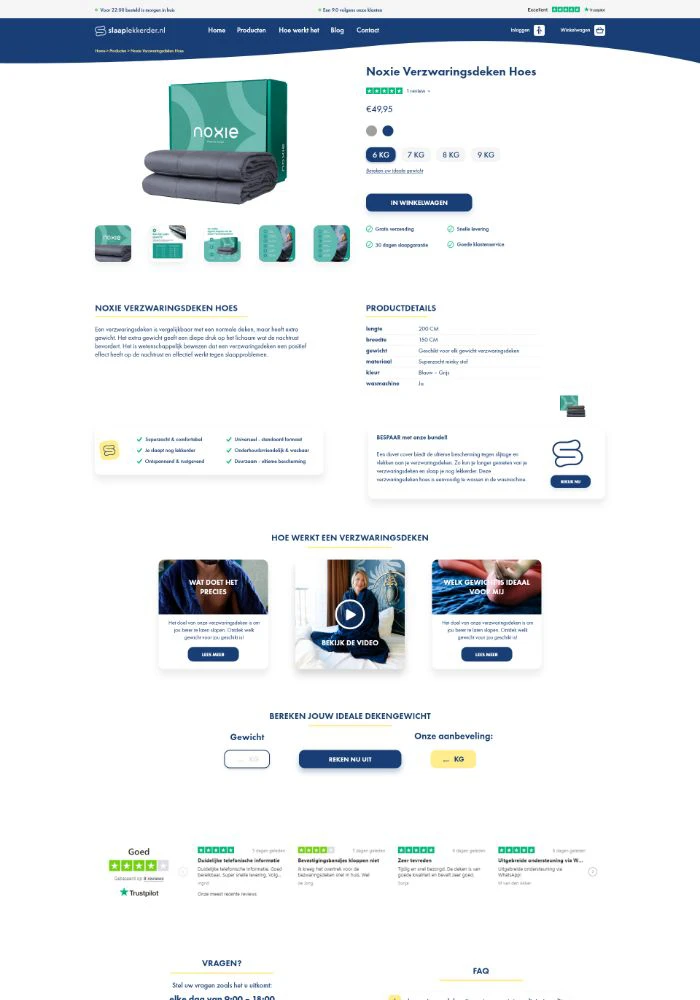
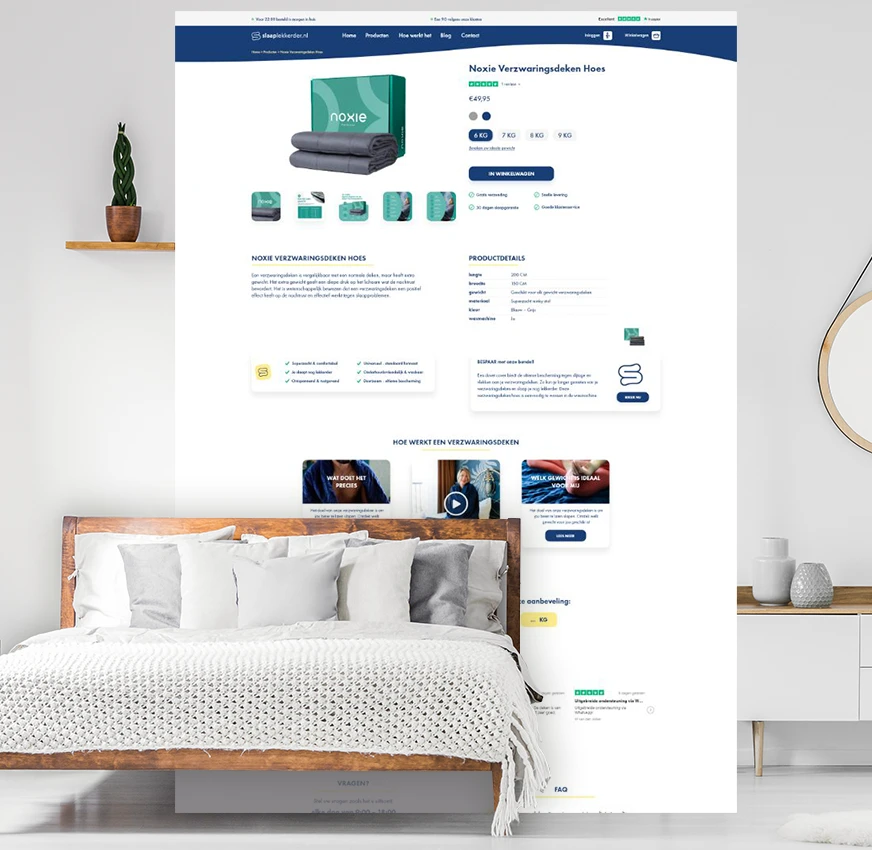
Mijn klant Slaaplekkerder.nl biedt een niche productgroep (subgroep) aan, bedoeld voor iets waar we allemaal mee te maken hebben: slapen. Het bedrijf verkoopt namelijk “verzwaringsdekens”, plus een aantal accessoires daarvoor. Een productgroep die steeds meer voet aan de grond krijgt, omdat er steeds meer onderzoek wordt gedaan naar ons slaapgedrag (vaak: slaaptekort).
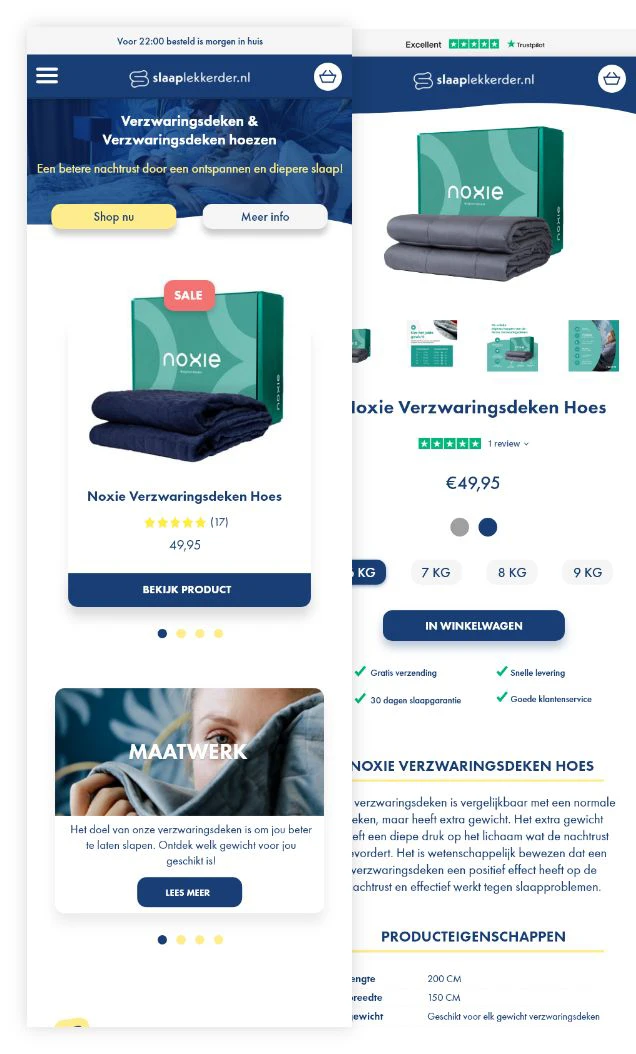
Na te zijn begonnen met een meer standaardoplossing, raakte mijn klant overtuigd van de potentie ervan in de retailmarkt en paste een aantal dingen aan waarvan gebleken was dat die beter konden. Een maatwerk thema was onderdeel daarvan en hiervoor werd contact gezocht met Studio Wassink. De insteek van een nieuw thema was 2-voudig: 1) een uniek en professioneel design en 2) alles moet heel snel laden.

Technieken
gebruikt
voor de
ontwikkeling...
e-commerce
Online verkoop van goederen in een webshop
shopify
Webshop ontwikkeld met het SaaS pakket van Shopify
design
Het design van de shop en de responsive acties
front-end dev
Het opzetten van de HTML, CSS, LIQUID en JavaScript code
branding
Een nieuwe huisstijl omzetten in een Shopify Theme