Shopify gids deel 7 - Metafields
Deze gids wordt momenteel vernieuwd met de nieuwste opties en aanpassingen.
Lees je in mijn artikelen over dingen waarover je een persoonlijk advies zou willen m.b.t. jouw webshop of plannen daartoe? Zijn er onderdelen die voor jou specifiek gemaakt zouden moeten worden? Heb je het idee dat mijn input jouw webshop kan helpen? Neem dan gerust contact op met mij, dan bekijken we samen wat Studio Wassink zou kunnen doen om je te helpen.
Gidsdeel 7, Metafield instellen en inzetten voor de beste SEO resultaten en customer journey

In deze gids gaan we in op de verrijking van de informatie die je mee kunt geven aan producten, collecties, blogs en meer. Die kan op vele manieren ingezet worden, vaak uitgebreider dan je in eerste instantie zult denken. Het gaat om ‘Metadata’, die als maatwerk toegewezen kunnen worden aan producten en in de toekomst ook aan collecties.
Wat is Metadata
Als metadata je onbekend zijn: het gaat om (bij normaal gebruik onzichtbare) informatie die meegegeven wordt aan een bestand. Een voorbeeld waar we allemaal wel eens mee te maken hebben is een foto die je met je telefoon maakte. Als je in je album kijkt kan de app je ook nog laten weten waar en wanneer je die foto gemaakt hebt, dat staat namelijk beschreven in de metadata die werden toegevoegd bij het maken ervan. Bij het bekijken van de foto zie je deze informatie niet vanzelf, want je moet je er specifiek om vragen, maar de Galerij-app gebruikt die om een overzicht voor je te maken. En zo gaan bijna alle bestanden op telefoon en computer vergezeld van metadata. Omdat het doorgaans gaat om niet meer dan enkele regels tekst, merk je er qua bestandsgrootte niks van.
Waarom metadata in Shopify
Je hebt standaard een scala aan opties om informatie mee te geven aan bijvoorbeeld je producten in Shopify. Titels, productsoorten, merknamen, tags, prijzen, etc. Voor een standaardopzet van een webshop is dat mogelijk voldoende, maar omdat we ons steeds meer focussen op de specifieke customer-journey binnen de shop, wordt er steeds verder ingezoomd op maatwerk begeleiding. Om die steeds verder te perfectioneren heb je informatie nodig die je kunt koppelen aan gebeurtenissen en daar komen de metadata-velden bij kijken.
Wanneer niet gebruiken
Als je een webshop wil laten draaien zonder verdergaande opties, maatwerk-apps en het kunnen aanpassen van bijvoorbeeld jouw ervaring binnen je domein, dan kun je het laten voor wat het is. Gewoon negeren is ook een optie.
Ook kan het zijn dat je producten aanbiedt die altijd maar korte tijd in je digitale etalage staan. Bijvoorbeeld producten die snel verkopen en waarvan je er altijd maar 1 of 2 hebt, want dan wil je mogelijk niet steeds weer extra informatie moeten invullen.
Metafields versus Tags
Als je nu denkt “ik kan toch ook extra informatie invoeren met de Tags” dan heb je daar gelijk in, maar redenen om toch te kiezen voor metafields zijn mijns inziens:
- Als het gaat om meer info dan enkele woorden, zijn ze beter geschikt.
Tags zijn namelijk vooral bedoeld voor 1 tot 3 woorden, terwijl metafields zinnen/alinea’s kunnen bevatten zonder dat het onoverzichtelijk wordt. Je kunt a.d.h.v. Tags ook wel een grotere tekst oproepen, maar die moet dan weer in al zijn varianten apart in de code aangeroepen worden. Bij een metafield kan iedere tekst verschillen, want je roept alleen het veld aan.
-De benaming van de velden is makkelijker te bewaken.
Stel je wil overal de kleur apart definiëren om die op te kunnen halen, dan kun je dat met een Tag doen met “Kleur_Blauw - Kleur_Groen - Kleur_Oranje”. Maar dat veroorzaakt vaak fouten, zeker als er meerdere mensen werken met het systeem. Vroeg of laat vergeet iemand het voorvoegsel of een hoofdletter en het zal niet altijd netjes als 3e Tag staan zoals je wel in het begin doet. Bij een metafield maak je het 3e veld aan met ‘Kleur” en vult daar alleen de kleurnaam in.
-Minder uitfilteren dan met Tags.
Je wil die kleuren uit het vorige voorbeeld ophalen en dan moet je in de code wel rekening houden met het voorvoegsel. Als je dat ophaalt en wil tonen, haal je ook de tekst “Kleur_” op. Die moet je dan in de codering eerst verwijderen en wat er overblijft tonen. Op zich geen probleem, maar ook dat is extra foutgevoelig. Met een metafield haal je de inhoud van het veld op en zonder aanpassingen zijn dit dan direct de juiste kleurnamen.
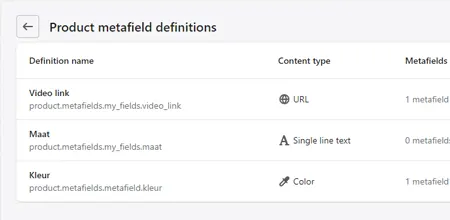
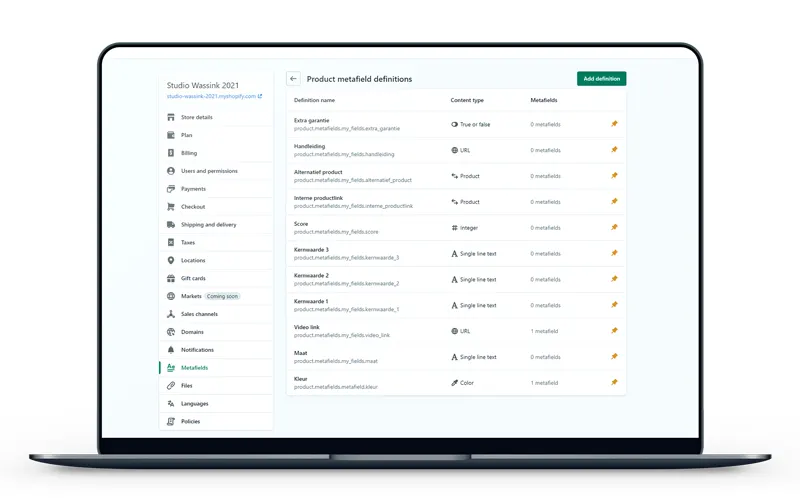
Aanmaken Metafields
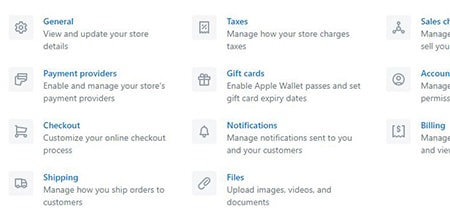
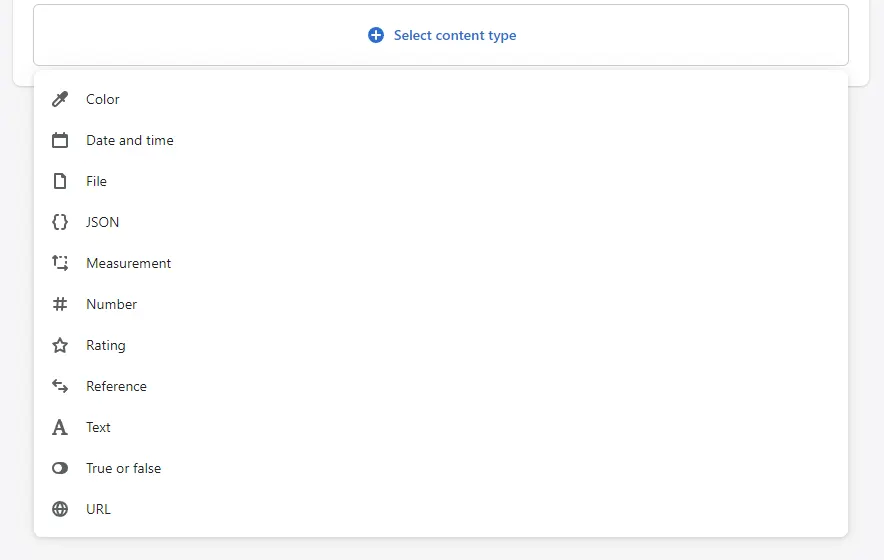
Om een nieuw metafield aan te maken, ga je in het hoofdscherm naar ‘Settings’ links onderin en dan zie je in de rij met opties ‘Metafields’ staan. Op het moment van schrijven verschijnen daar de opties om ze aan te maken voor producten en varianten. Er zijn hierin inmiddels al een scala aan opties om te defineren:

Color, hier kun je een HEX kleurcode definiëren, het format waar HTML mee kan werken.
Date and Time, een datum en eventueel een tijd.
File, je kunt deze beperken tot een afbeelding of alle soorten documenten toestaan.
JSON, het format dat ook in de pagina-opbouw en talen binnen een theme wordt gebruikt.
Measurement, dimensies in formaat, gewicht of aantallen.
Number, met zowel geheel als decimalen als keuze.
Rating, voor een review-waarde met keuze voor min en max.
Reference, een link naar een pagina, product of variant.
Text, een normale tekstweergave met de keuze voor een korte of lange tekst.
True or False, als een aan/uit knop.
URL, een link naar een externe bron.
Vervolgens zijn deze velden op de productpagina’s in het systeem onderaan de pagina terug te vinden.
Extra vrijheid
Als je denkt dat je in de toekomst wel wat wil gaan doen met metafields, zoals extra informatie tonen op de productpagina, het laten maken van maatwerk oplossingen of je hebt een app geïnstalleerd die hiermee zou kunnen werken, dan beveel ik je aan de fields nu al te implementeren. Als de informatie netjes opgebouwd wordt, kun je in de toekomst veel sneller schakelen en kunnen de SEO-resultaten ook al snel gevoed worden met extra informatie.
Shopify eigen opties vs apps
Ik heb al externe apps gezien, die trouwens vaak ook extra geld kosten, die wat meer kunnen dan de interne oplossing. Maar ik heb ook al gezien dat intussen de opties voor de interne velden flink zijn toegenomen en Shopify geeft aan er nog meer te introduceren in de toekomst. Waar ik eerder standaard de app Custom Fields of Accentuate gebruikte om deze aan te maken zie ik daartoe nu niet meer veel reden.
Ik kan er momenteel geen nadelen meer in zien om ze alvast paraat hebben staan. Als je ze uiteindelijk toch niet gebruikt kost het je de tijd die je erin hebt gestoken, maar geen geld, omdat Shopify ze nu zelf ook aanbiedt.