Shopify gids deel 4 - Producten inkloppen
Deze gids wordt momenteel vernieuwd met de nieuwste opties en aanpassingen.
Lees je in mijn artikelen over dingen waarover je een persoonlijk advies zou willen m.b.t. jouw webshop of plannen daartoe? Zijn er onderdelen die voor jou specifiek gemaakt zouden moeten worden? Heb je het idee dat mijn input jouw webshop kan helpen? Neem dan gerust contact op met mij, dan bekijken we samen wat Studio Wassink zou kunnen doen om je te helpen.
Gidsdeel 4 - Het inkloppen van de producten met een visie op de toekomst van je webshop
Niet geheel onbelangrijk: het toevoegen van de producten die je gaat verkopen in je nieuwe webshop. Dat is een feit en waar de basis-gegevens zoals titels, foto’s en beschrijvingen je niet zullen verontrusten, kunnen de vele daarna nog in te voeren gegevens dat wel doen. Maar gelukkig zijn er veel extra opties die dat een stuk makkelijker maken. Het gaat om gegevens die onzichtbaar zijn voor bezoekers, maar wel toegevoegd moeten worden om na de lancering van de shop snel collecties te vormen, aanbiedingen per productgroep te maken, filters in te stellen en zo meer. Dat kan allemaal met de extra info die aan producten kan worden meegegeven.
Dit onderdeel is het waard om er een apart deel van deze gids aan te wijden. We lopen door de opties heen en zoals altijd probeer ik zo kort en duidelijk mogelijk aan te geven wat er waar moet komen en waarom dat zo is.

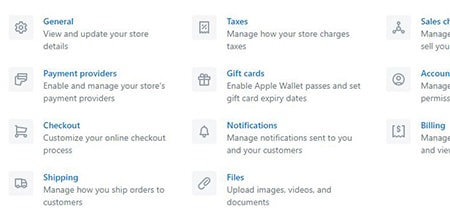
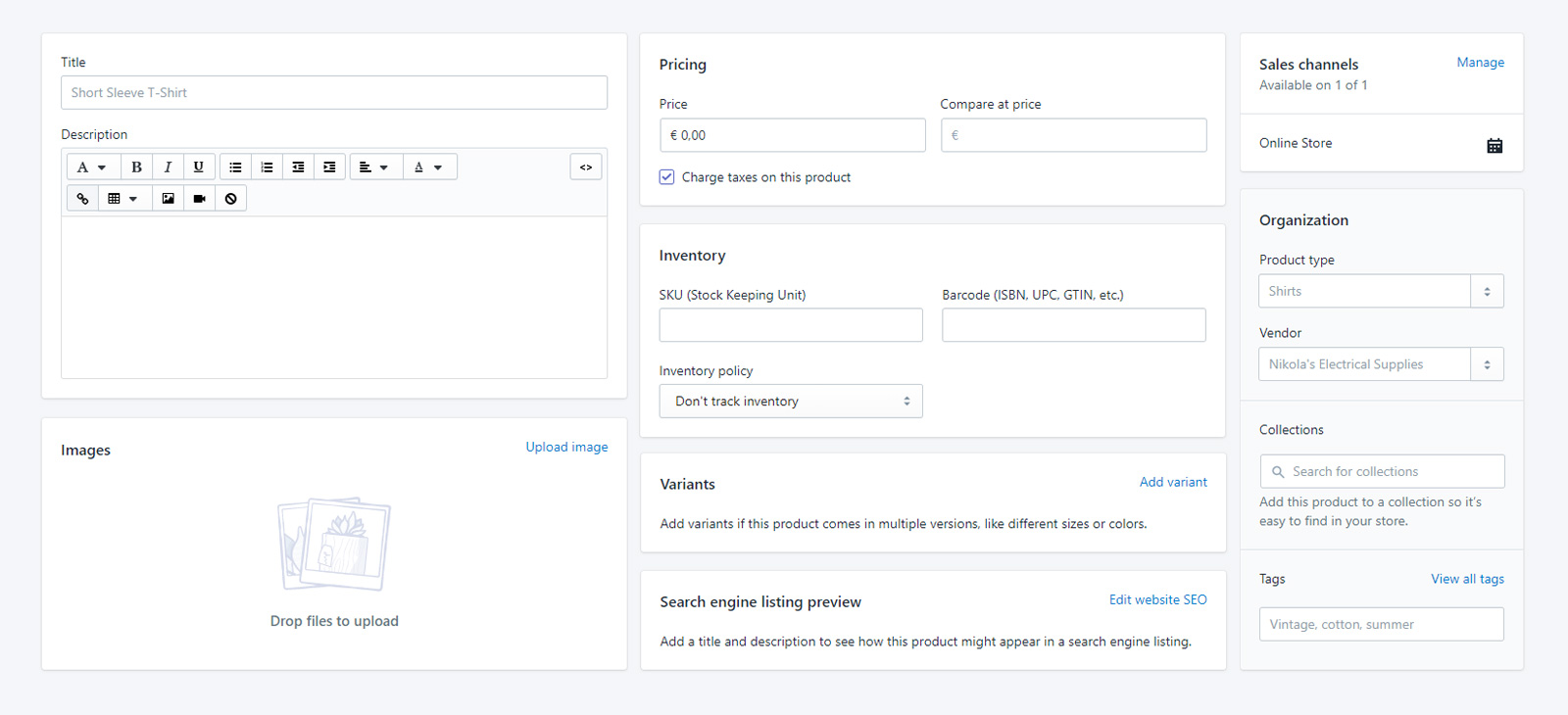
De standaard info
De algemene presentatie van een product wordt gevormd door titel, beschrijving en foto’s. Belangrijk bij elk onderdeel is, dat je een stemmetje in je achterhoofd plant dat jou continu vraagt “Hoe gaan de zoekmachines je keus waarderen?” Als dat voor jou moeilijk is, besef dan dat ik ook op (jouw) locatie kan werken en gekwalificeerd ben om dat voor je te doen… Ga je het toch zelf proberen en valt dat tegen, is het goed om te weten dat je voor een goede SEO (Search engine optimalisation) ook achteraf nog nog herstel-wijzigingen kunt doorvoeren, maar dat moet wel altijd per product en gaat daarom al gauw veel tijd kosten.
Uit de titel-keus moet direct duidelijk worden om wat voor product het gaat, hierin wil je gewoon niet achteraf nog verbeteringen moeten aanbrengen. Dat vindt het stemmetje niet leuk en je layout is je daar ook niet dankbaar voor. Hou het dus gewoon duidelijk en probeer niet het wiel opnieuw uit te vinden. Als de neiging sterk is om iets “anders” te doen, doe dat dan in de beschrijving. Daarin kun je veel tekst kwijt en kun je jouw eigen unieke draai geven aan de invulling. Daarbij moet je wel bedenken dat een hedendaagse bezoeker gemiddeld een aandachtsspanne heeft van een 3-jarige met ADHD, die zonder directe stimulans al bij de 4e regel afdwaalt en gaat denken aan z’n nieuwe favoriete Netflix serie.
De foto’s moeten een professionele indruk maken. Ze moeten duidelijk laten zien wat het product doet, wat de vorm is en liefst ook een indruk geven van het formaat. Als je er ook nog een video bij kunt plaatsen, moet je dat zeker doen. Een link naar een youtube-video die het product goed visueel presenteert, is een groot pluspunt. Kun je die zelf produceren dan is dat GEWELDIG, maar doe het wel met de juiste apparatuur, niet met een oude smartphone in combinatie met een bureaulamp.
Pricing (prijs)
Hoewel de naam zelf al veel zegt, is de ‘Compare at price’ voor velen een raar begrip. Het gaat bij je aanbiedingen een rol spelen. Je stelt dat onderdeel in op de normale verkoopprijs, bijvoorbeeld 129,95. Als je dan beslist ‘deze maand voor 99,95’ weet Shopify dat je nu wil zien ‘Van 129,95 nu voor 99,95’. Shopify kan het namelijk vergelijken met de normale prijs, de ‘compare at price’. Tot je aanbieding zijn deze prijzen dus identiek aan elkaar.
Inventory (voorraad)
Heb je een eigen magazijn, dan kan het heel handig zijn om je voorraad bij te houden met Shopify. Je hebt per product de optie om aan te geven of je dat ook nog te koop aanbiedt als het niet meer in voorraad is. Je kunt dan de bezoekers van je webshop bijvoorbeeld melden dat nu een levertijd van 3 dagen in plaats van 1 dag geldt, omdat het product niet meer op de plank ligt. Verlies vervolgens niet die klant door daarna te vergeten het product bij te bestellen… De SKU codes moet je goed op orde hebben om in bijvoorbeeld Google Shopping mee te kunnen tellen. Die code vergelijkt producten van alle aanbieders met dezelfde code. Omdat titels kunnen verschillen, biedt een gelijke code de beste meetwaarde.
Shipping (verzenden)
Je kunt dit onderdeel negeren als je niet werkt met verzendkosten op basis van gewicht. Shopify geeft je 2 keuzes bij het uitrekenen van de verzendkosten. Baseer je die kosten, zoals de meesten doen, op de totaalprijs van de bestelling óf op het te verzenden gewicht. Voor sommige klanten is dit de belangrijkste beslisfactor. Kies je voor de totaalprijs, laat dit onderdeel dan gewoon leeg.
Variants (varianten)
Biedt je een product aan in meerdere kleuren, maten, inhoud, etcetera? Dan kun je al die varianten hier invullen, zodat de klant kan uitzoeken. De variaties kunnen ook allemaal hun eigen prijs krijgen, zoals bijvoorbeeld een 240x260 dekbed logischerwijs duurder is dan de 160x200 variant.
Shipping (verzenden)
Biedt je een product aan in meerdere kleuren, maten, inhoud, etcetera? Dan kun je al die varianten hier invullen, zodat de klant kan uitzoeken. De variaties kunnen ook allemaal hun eigen prijs krijgen, zoals bijvoorbeeld een 240x260 dekbed logischerwijs duurder is dan de 160x200 variant.
Search engine optimalisation (SEO) listing preview
Ok, je hebt ‘het stemmetje’ genegeerd want je wilde er écht wat meer info in kwijt, of het moest nét wat anders zijn voor jouw webshop. Dat krijg je hier de kans om Google, Bing en Yahoo toch de juiste info mee te geven. Dit stukje gaat namelijk je onzichtbare data (de metadata) aanpassen, zodat je niet die zo belangrijke punten verliest.
Vul ze hier precies volgense de standaardnormen in en doe dit voor elk in aanmerking komend product. Bedenk goed of je dit over 3 jaar nog steeds zo wil doen, als je mogelijk veel meer producten aanbiedt dan nu.
Sales Channels (verkoopkanalen)
Hier kun je per product bepalen via welke kanalen het aangeboden moet worden. Via de Webshop, een echte winkel en/of via externe diensten. Handig als je bijvoorbeeld producten hebt die je alleen online aanbiedt terwijl je ook een echte winkel hebt.
Type, Vendor, Collections & Tags
Als je dit allemaal goed invult, maak je het iedereen die ooit aan je shop moet werken het leven een stuk aangenamer! Deze 4 onderdelen zijn namelijk voor een ontwikkelaar (zoals ik zelf) uit te filteren. Ik kan bepaalde onderdelen maken waarbij een tag, vendor, type of collectie de sleutel is. Een voorbeeld? We denken weer even aan een kledingwinkel, die T-shirts en broeken verkoopt. Als men een productpagina bekijkt bepaalt mijn code of het om een shirt of een broek gaat. Bij een shirt verschijnt “de nieuwste shirt-mode is nu in voorraad, bekijk de collectie”, terwijl bij de broeken staat “Wist je dat voor alle broeken nu 10% korting geldt?”. Daarvoor hoeven dus niet aparte productpagina’s te worden gemaakt, want op basis van de onzichtbare informatie bepaal ik hoe de paginaopmaak zich presenteert. Leer dit systeem goed kennen of laat het je goed uitleggen en ga van start met een goed plan. Dat scheelt je in de toekomst heel veel tijd en ergernis.