Shopify Ontwikkelaar
Shopify UX/UI Designer
Shopify Consultant
Maatwerk & Semi-Maatwerk
Het gebruik van Shopify wordt door mijn klanten omschreven als relatief eenvoudig. Voor iets dat zo omvangrijk is als een webshop geldt vanzelf dat, als je de beschikbaar gestelde opties zo goed mogelijk wilt inzetten, het een uitgebreide klus is. Anderzijds zijn hiervan de manier waarop het systeem de indelingen presenteert en de gebruikte termen, snel te begrijpen. Het invullen van teksten en productfoto’s kun je dus waarschijnlijk best zelf doen, maar onderdelen als grafisch design, front-end codering en SEO zijn een vak apart zijn en tegelijk ook onmisbaar voor iedere ondernemer met gevorderde plannen. De wens van zo’n ondernemer om bij het starten en/of onderhouden van een webshop hulp standby te hebben, is daarom heel logisch.
Ik help mijn klanten op meerdere gebieden, zodat zij zo min mogelijk hoeven te zoeken naar nog andere partijen. Nadat er een goede samenwerking was ontstaan, merkte ik vaak dat zij het heel prettig vonden om waar mogelijk met maar één partij te hoeven overleggen en dus liefst direct met degene die ook het uitvoerende werk zal oppakken.
Mijn ondersteunende diensten voor Shopify zijn:
Grafisch design zoals Banners, landingpages, productweergaven en fotografiebewerkingen.
User Experience gericht op conversie. Dat houdt in dat ik na ga waar er voor een bezoeker problemen kunnen/zullen ontstaan die een verkoop verhinderen en daarvoor een mogelijke oplossing zoek en die implementeer.
Codering van of binnen het thema voor de initiële opzet, om technische problemen op te lossen of om de werking te versoepelen en de laadtijden te verkorten.
Codering van toepassingen die nieuwe functionaliteiten toevoegen aan de webshop.
Animaties en video om de producten aan te prijzen via bijv. productreviews of om ze te kunnen delen via Social Media als Facebook, Instagram en Twitter marketingdoeleinden.

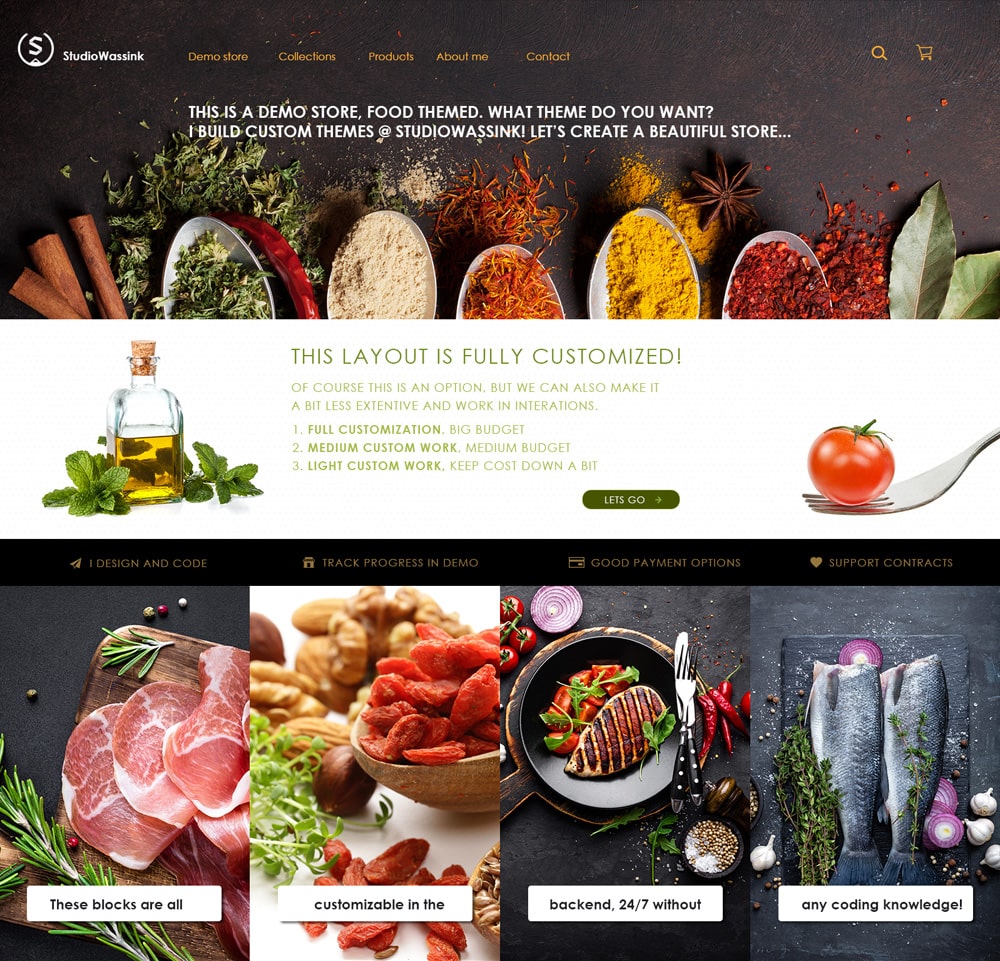
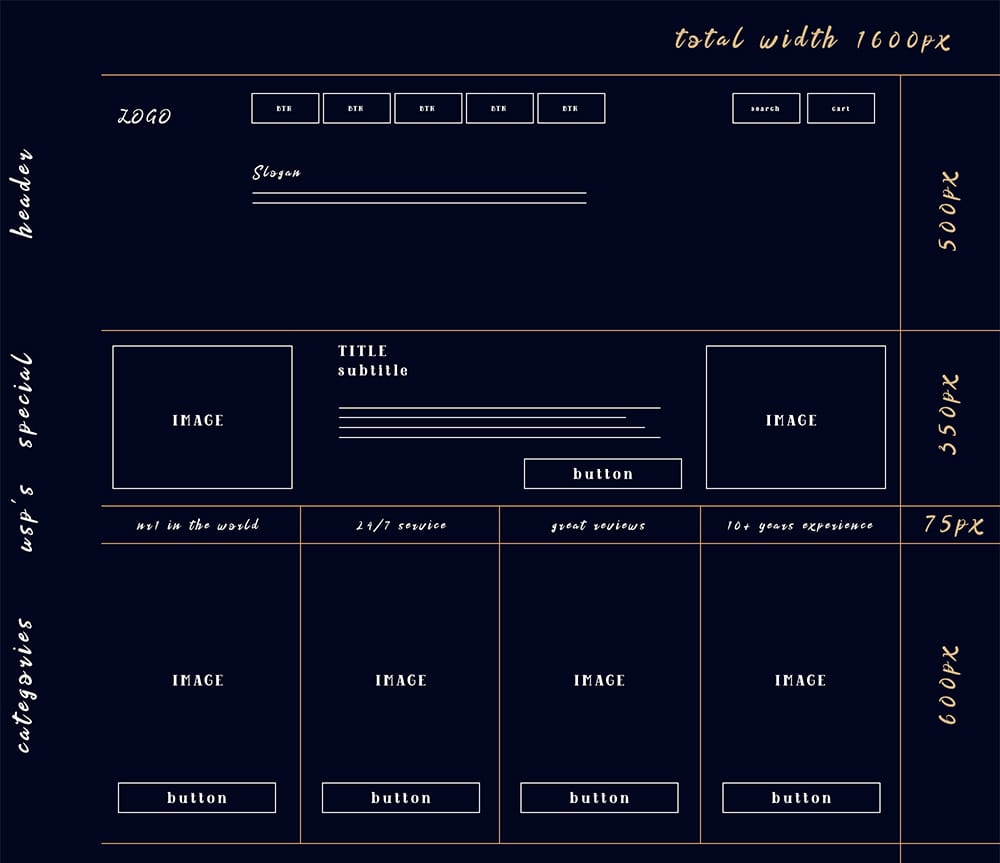
Een webshop is gevuld met grafische elementen. Denk aan iconen, lettertypes, foto’s, banners en een stilistische opmaak om de shop visueel aantrekkelijk te maken, om een professionele indruk achter te laten en om producten/acties in de spotlights te kunnen zetten. Met een mix van de diverse krachtige design software die Adobe biedt, ontwerp ik deze elementen om ze vervolgens in de shop te kunnen verwerken.
Met banners zet je vooral bepaalde producten of productgroepen in de spotlights. Landingpages moeten overtuigen met de juiste teksten, maar naast die ‘droge’ info wil je een bezoeker ook enthousiast maken met visuele ondersteuning. Je productweergave moet duidelijk zijn over wat de bezoeker bekijkt en waar die moet klikken om meer informatie te krijgen of om direct te bestellen. En natuurlijk moeten de productfoto’s helemaal in orde zijn door ze netjes uit te knippen en de juiste onderdelen (letterlijk) goed te belichten.
En behalve dat het er mooi moet uitzien, moet ook worden stilgestaan bij de ‘flow’ die ondersteund moet worden door de grafische elementen. De juiste grafische designs zijn niet alleen mooi, maar tonen de bezoeker ook het pad naar de gewenste actie.
Je bezoeker mag nooit verdwalen en/of onzeker worden over je aanbod of leveringsvoorwaarden. Hij/zij komt niet altijd (vaak niet zelfs) via je homepage in je webshop terecht en mist dan informatie, maar verwacht toch snel duidelijkheid. Jouw ‘flow’ moet dat dus ondersteunen. Keuzemogelijkheden moeten altijd herkenbaar in beeld zijn, een zoekfunctie direct in beeld en het pad naar aankoop moet een logische structuur hebben, zodat er geen twijfel ontstaat of men zich juist beweegt door jouw virtuele winkel.
Als ik een aanvraag ontvang van iemand die al een webshop online heeft of heeft al schetsen heeft voor het ontwerp, bekijk ik eerst die flow. Daar waar ik struikelblokken zie ontstaan zal ik die noteren om ze te bespreken en als we het daarover eens zijn zoek ik graag naar oplossingen die we ook spoedig kunnen implementeren.

Your Decoration
Shopify Webshop - Online Store 2.0
FULL CASE STUDY

Your Decoration is een Shopify Plus webshop en in 6 landen beschikbaar, allen gestuurd vanuit één theme. Hoe dan? Vele maatwerkoplossingen zijn door Studio Wassink ontwikkeld zodat dit gewoon werkt.
Naast al het technische werk ik ook aan de User Experience, het design, en SEO zaken. Bekijk de Full Case study voor meer info.
Timalux
Shopify Webshop - Online Store 2.0
FULL CASE STUDY

De Timalux webshop wordt al meer dan 8 jaar door mij onderhouden nadat ik deze ook zelf heb opgezet. In deze jaren zijn er tientallen maatwerk oplossingen ontwikkeld en zijn we in 2022 overgestapt naar Online Shop 2.0 met als basis het Dawn Theme.
Klanten roemen de webshop om het bieden van de juiste informatie.
Horse Riders Classics
Shopify Webshop - Online Store 2.0
FULL CASE STUDY

Horse Riders Classics is een webshop die met een sterke basis en zonder al te veel franje alles wat een ruiter nodig heeft aanbiedt. Ik heb het theme voor deze webshop ontwikkeld op basis van het Dawn theme. Dit is op veel vlakken aangepast en uitgebreid om te voldoen aan de eisen van de opdrachtgever.
Een thema voor je webshop bevat de grafische weergave en de functionaliteiten in een opzet van code (voornamelijk front-end code) die de browser (Chrome, Safari, etc.) laat weten wat er waar moet worden getoond en welke interacties er mogelijk zijn voor bezoekers.
Het thema is volledig bewerkbaar in Shopify en daarmee is het mogelijk om een webshop te ontwikkelen, te ‘repareren’ bij een fout en/of om die te vernieuwen qua opzet. Voor degenen die hierin wat meer thuis zijn: dit gaat voornamelijk om de HTML, SCSS, JavaScript en Jquery i.c.m. Shopify’s eigen codetaal Liquid. Met de juiste mix hiervan zijn er talloze mogelijkheden voor je webshop.
Ik merkte al op dat ook toevoegingen een optie zijn. En hoewel er een enorm app-aanbod is in de Shopify App Store en zeker een aantal daarvan als essentieel te beschouwen is, is het toch aan te raden om er zo weinig mogelijk te installeren. Want iedere installatie die impact heeft op de codering van de webshop zal wat snelheid kosten, de klanten langer laten wachten tot ze verder kunnen en je Google-waardering negatief beïnvloeden.
Daarom is het vaak lonend om te bezien of voor het gewenste effect niet een “eigen optie” mogelijk is, die door zeer gericht te werk te gaan vaak slechts een fractie van de code van de aangeboden optie vergt. Dat is ook logisch, omdat een algemene app vaak voor meerdere doeleinden (c.q. klanten) inzetbaar is.