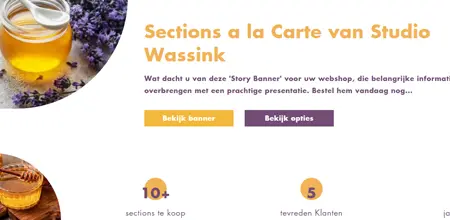
Sections a la Carte
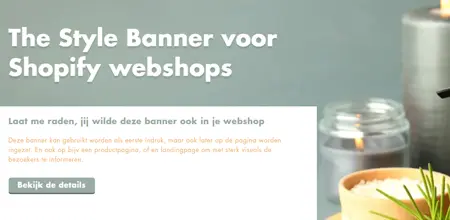
De Shopify Style Banner, heb jij stijl maar je webshop wat minder, dan is het tijd om niet langer achter de feiten aan te lopen en deze banner je te laten helpen hierbij…
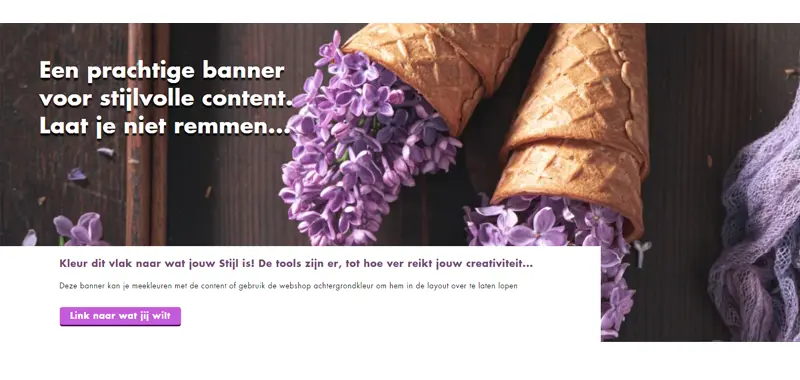
Bekijk de module liveSoms hebben we de mooiste opzetjes voor ogen, een idee van wat we willen dat een bezoeker ziet, maar krijgen we het niet voor elkaar met de geboden opties. Deze banner is gemaakt door een creatieve designer voor creatieve webshop eigenaren. Ik geef je met deze section de mogelijkheid om te kiezen voor zowel een foto met veel details als voor het tonen van cruciale, tekstuele informatie met natuurlijk de optie voor een link naar een product, collectie, pagina of wat dan ook nodig zal zijn.
Het probleem dat je vaak ziet is dat als een foto veel details heeft er een vrij lomp vlak op moet komen om de tekst leesbaar te maken. En in de style banner is dat zodanig geïntegreerd dat het veel meer een onderdeel wordt van de initiële opzet, met kleine slimme details. Zoals de optie om een schaduw achter de titel op verschillende sterkten in te stellen, waardoor de titel leesbaar blijft. Jij bepaalt voorts hoogte, breedte en kleur van de rest-contenten en je laat dit mooi overlopen in de rest van je lay-out. Zo wordt het een organisch, stijlvol geheel en daarom noem ik dit de Style Banner.


In de Shopify editor kun je aanpassen:
- ⁘ Hoogte van de banner
- ⁘ Afbeelding
- ⁘ Content vlak met kleur, hoogte en breedte
- ⁘ Titel, subtitel, tekst en knop met link
- ⁘ Kleuren Titel, subtitel, tekst, knop, lijn onder knop
- ⁘ Schaduw onder titel voor leesbaarheid aan/uit plus sterkte
- ⁘ Content plaatsing vanaf links
De modulen zijn door mij, als ervaren Shopify ontwikkelaar, specifiek gemaakt voor Shopify en voorzien van vele opties om ze naar wens aan te passen. Het is ‘semi-maatwerk’ in die zin, dat ze weliswaar aan meerdere webshop worden verkocht, maar vervolgens zodanig zijn aan te passen dat ze er logischerwijs niet gauw hetzelfde uit zullen gaan zien.
De Section a la Carte WebshopPortfolio Tags:
Shopify Maatwerk
Sections a la Carte
Shopify Themes
Shopify Expert
Shopify Ontwikkelaar
Technieken
gebruikt
voor de
ontwikkeling...
Liquid Code
Voor het instellen van de onderdelen die je kunt aanpassen
HTML5
Voor het opzetten van de schil en hoofdzakelijke onderdelen
CSS
Voor de positionering die ook met de liquid aangepast kan worden
WYSIWIG Opties
Voor flexibiliteit die je zelf beheerd
Design
Deze Shopify sections helpen ook je professionele uitstraling
Mobiele optimalisatie
Velen komen op de mobiel, deze sections zijn daar klaar voor