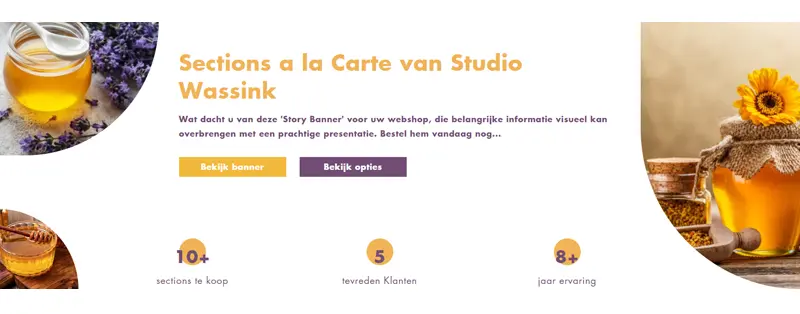
Sections a la Carte
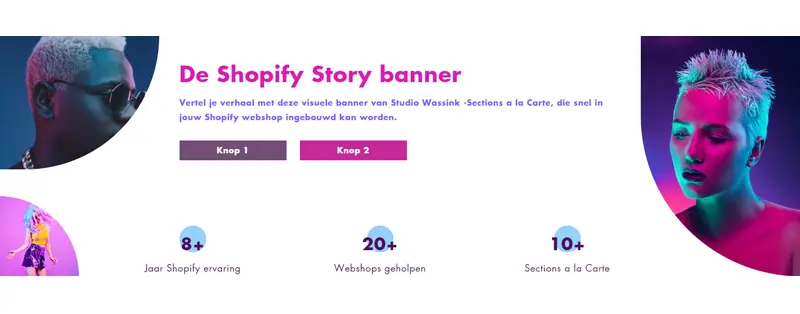
De Shopify Story Banner, heb jij een verhaal te vertellen over je webshop, je producten, je onderneming, die dit visueel…
Bekijk de module liveMisschien klinkt het wat wazig om te stellen dat je over je webshop een verhaal te vertellen hebt, maar denk er eens over na. Je laat het graag weten als je al vele jaren je klanten voorziet van mooie producten en prima service. Je laat het graag weten als je een exclusieve collectie verkoopt, een prijs hebt gewonnen voor je diensten, ook een stenen winkel opent, etc. Ook een webshop heeft verhalen te vertellen en zaken waar jij als ondernemer trots op bent zijn vaak zaken die de bezoekers helpen bij het krijgen van het vertrouwen dat een aankoop ook een succesverhaal voor hen gaat worden.
Dus nu je overtuigd bent van je verhaal en daardoor ook al vanaf 2 minuten geleden plots behoefte hebt aan een middel om dat verhaal te delen, presenteer ik je met de Story Banner direct de oplossing. Wat je meteen zal opvallen is dat de 3 afbeeldingen een geheel eigen stijl hebben, omdat het geheel natuurlijk wel een premium feel moet hebben. De standaardelementen zijn daarnaast uiteraard ook beschikbaar. Met een titel, tekst en 2 knoppen, alles qua content en kleur zelf te bewerken en aan te passen in 1 minuut. En daaronder kun je een aantal mooie cijfers delen die het verhaal compleet maken, 500+ 5 sterren reviews, 10+ jaren bestaan, 300+ nieuwe artikelen dit jaar enz.


In de Shopify editor kun je aanpassen:
- ⁘ Titel, tekst en knoppen
- ⁘ Hoogte Banner
- ⁘ 3x story
- ⁘ 3x afbeelding
- ⁘ Kleuren teksten
- ⁘ Kleuren knoppen plus links
De modulen zijn door mij, als ervaren Shopify ontwikkelaar, specifiek gemaakt voor Shopify en voorzien van vele opties om ze naar wens aan te passen. Het is ‘semi-maatwerk’ in die zin, dat ze weliswaar aan meerdere webshop worden verkocht, maar vervolgens zodanig zijn aan te passen dat ze er logischerwijs niet gauw hetzelfde uit zullen gaan zien.
De Section a la Carte WebshopPortfolio Tags:
Shopify Maatwerk
Sections a la Carte
Shopify Themes
Shopify Expert
Shopify Ontwikkelaar
Technieken
gebruikt
voor de
ontwikkeling...
Liquid Code
Voor het instellen van de onderdelen die je kunt aanpassen
HTML5
Voor het opzetten van de schil en hoofdzakelijke onderdelen
CSS
Voor de positionering die ook met de liquid aangepast kan worden
WYSIWIG Opties
Voor flexibiliteit die je zelf beheerd
Design
Deze Shopify sections helpen ook je professionele uitstraling
Mobiele optimalisatie
Velen komen op de mobiel, deze sections zijn daar klaar voor