
Shopify Module
Design elementen met WYSIWYG mogelijkheden
Als je een webshop beheert zul je regelmatig nieuwe producten, acties, aanbiedingen etc. hebben en die wil je aanprijzen. Dat kun je bijvoorbeeld doen met een grote banner die men niet over het hoofd kan zien, zoals op de homepage. Een webshop is bijna een levend organisme dat zich altijd moet kunnen aanpassen aan omstandigheden zoals het niet meer in voorraad hebben van producten, het juist teveel hebben van producten of het beschikbaar komen van een nieuw en spannend product. Als je niet beschikt over een full-time designer die daar altijd direct op kan reageren, moet je daar zelf slim op inspelen. Want jij moet niet het systeem ondersteunen, dat moet precies andersom!
Shopify heeft een WYSIWYG-editor waarmee je, net als met andere CMS-pakketten zoals Wordpress, zonder kennis van programmeren snel zelf een tekst kunt aanpassen en een nieuwe afbeelding kunt uploaden. Maar als je wat dieper de code induikt en het systeem daarmee beter leert manipuleren, kun je het zo opzetten dat de shopeigenaar ook de complete stylesheet-eigenschappen kan bewerken zonder enige technische kennis.
Hoe dat gaat? Je bespreekt eerst met mij welke aanpassingen in een element mogelijk moeten zijn. Wat ik graag van je hoor is welke situaties jij vaak tegenkomt, die daarmee aangepakt moeten kunnen worden. Als voorbeeld neem ik de eerder genoemde homepage-banner. Je wil daarin bijvoorbeeld een titel en een subtitel, een knop met de optie om daar zelf een link achter te zetten en een grote afbeelding. Die onderdelen kan ik voor je klaarzetten en daarna kan ik binnen die 4 onderdelen vele zaken aanpasbaar maken. In mijn demo-store heb ik er een gemaakt die legio opties biedt.
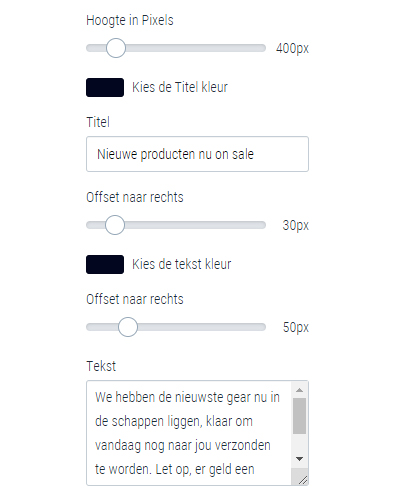
In de editor kun je aanpassen:
- De hoogte van het vlak en de achtergrondkleur ervan.
- Titel-tekst, kleur en de offset naar recht om met de positie te spelen.
- Subtitel-tekst, kleur en de offset.
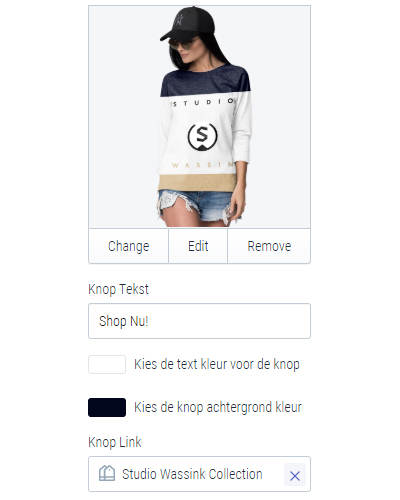
- Een tekst voor in de knop, de tekstkleur, de achtergrondkleur en de positie plus de link als men erop klikt.
- De afbeelding is direct aan te passen voor de visuele representatie.
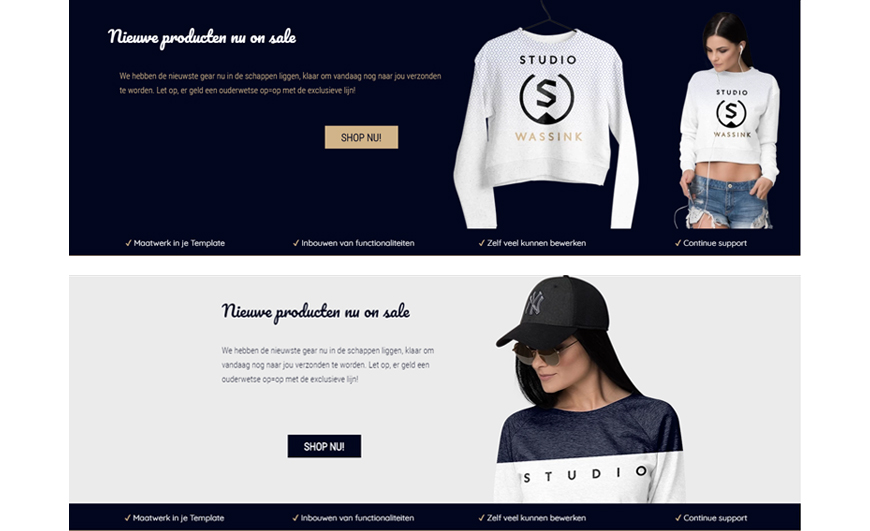
Het is dus goed mogelijk om met deze ene module veel visuele variaties te maken voor je webshop. Na verloop van tijd zul je waarschijnlijk toch wel eens een andere opzet willen, maar met deze aanpak kun je heel goed zelf op ieder moment binnen 5 minuten een nieuwe actie op poten zetten, zodat je een stuk minder afhankelijk bent in een business die snel handelen vereist om de concurrentie vóór te zijn en die omzet zelf te pakken.
Deze module is opgemaakt met Liquid code, HTML5 en SCSS en wordt zonder problemen door het Shopify systeem ondersteund. Ik heb in mijn eigen store-opzet een aantal demo modellen die ik kan presenteren als je de opties graag wil verkennen.



Technieken
Liquid Code
Voor het instellen van de onderdelen die je kunt aanpassen
HTML5
Voor het opzetten van de schil en hoofdzakelijke onderdelen
CSS
Voor de positionering die ook met de liquid aangepast kan worden
CONCEPTING
Voor het opzetten van de juiste wireframes
Designs
Als voorbeelden van het resultaat

